For images on the web stick with JPG and PNG. For now.
Opt for JPG for photos and PNG for graphics to ensure quality and speed for web images. Learn how to optimize these formats for better load times and SEO. Update: Wix now defaults to WebP, as it's widely supported by major browsers.

Just go with the flow and choose JPG or PNG.
“Football is a simple game. 22 Men run after a ball for 90 minutes and in the end the Germans win. ‘’
This is what came to my mind when considering which file format is best suited for online, digital images. There are literally dozens of options and professionals can talk for hours about this (just like in football) but in this article I’ll provide the information to just get started. I assume the most used and best supported formats for the web. And then there is a simple answer to the question of which formats are suitable for display in the browser:
JPG or PNG
And which of these two you should choose is actually easy to answer. Photos will be JPG, images (graphics, screenshots) will be PNG.

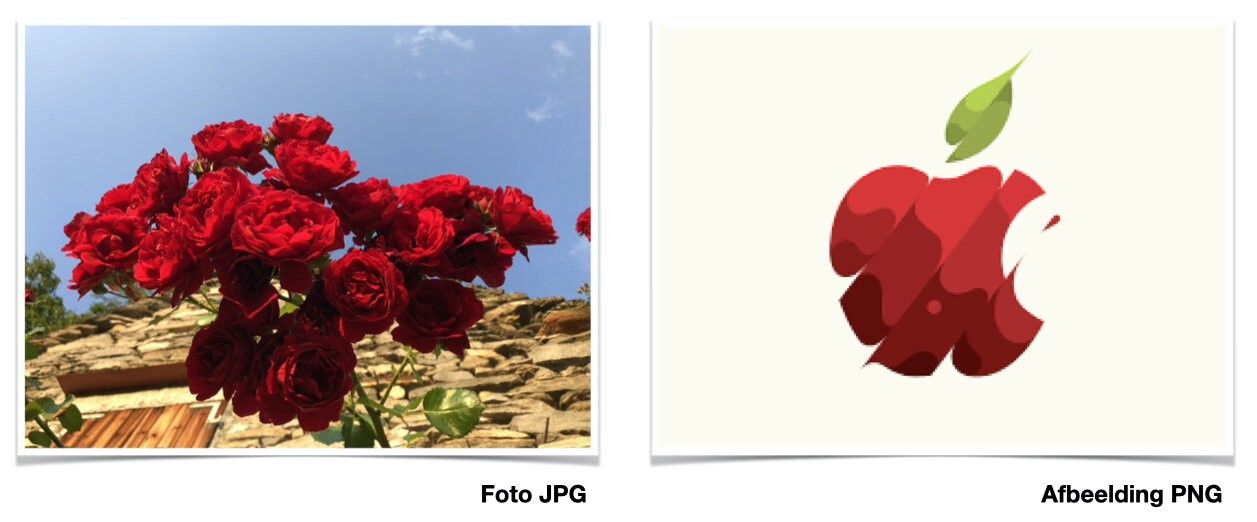
On the left a picture of a photo, use JPG. On the right a picture of an image, use PNG.
Since the JPG and PNG formats are the lion’s share of what is currently used on the web, it is good to look at these formats in more detail so that you can optimize them. That is, they will meet these three criteria:
- Picture looks good
- Picture loads quickly
- Image can be used for a search engine
Quality and size
Whether images look technically good depends on the source. So choose a good source. These could be the photos you take yourself, screenshots or stock photos from Unsplash, for example. With JPG, you can make images smaller but not bigger. Not without loss of quality. So always work with a copy when editing. Just think of a haircut. You can get it shorter, not longer
In addition to size, compression is important. Compression is the omission of excess information in the image. You may lose (some) quality with this, but you gain speed when loading. Another form of compression is shrinking the palette of colours, which works when the image contains large, well-defined colours. Compression is done on a scale from little too much compression. The easiest way to compress is to rely on the settings (presets) of a program and then check it visually.
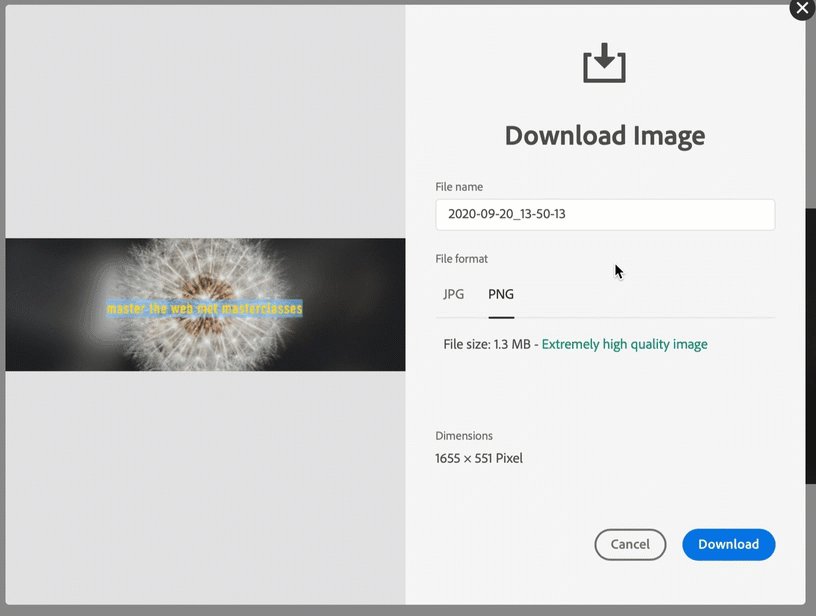
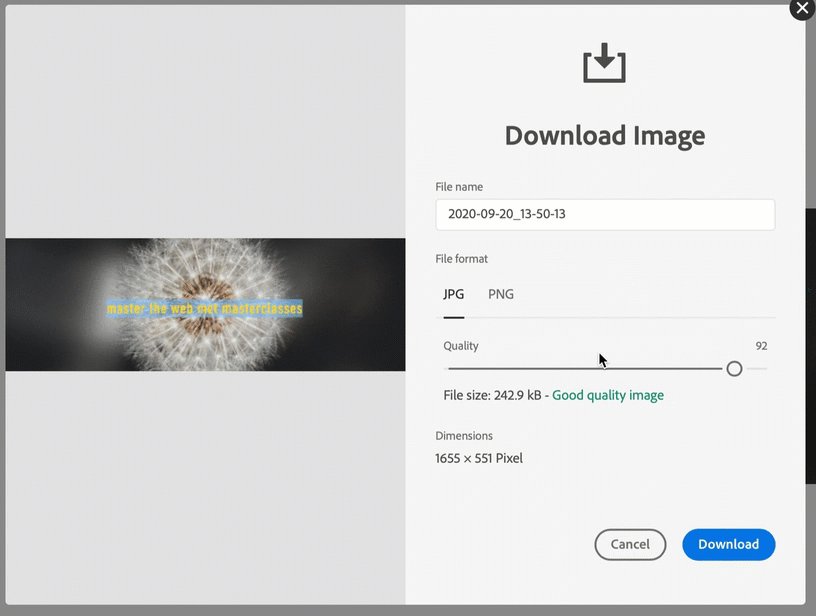
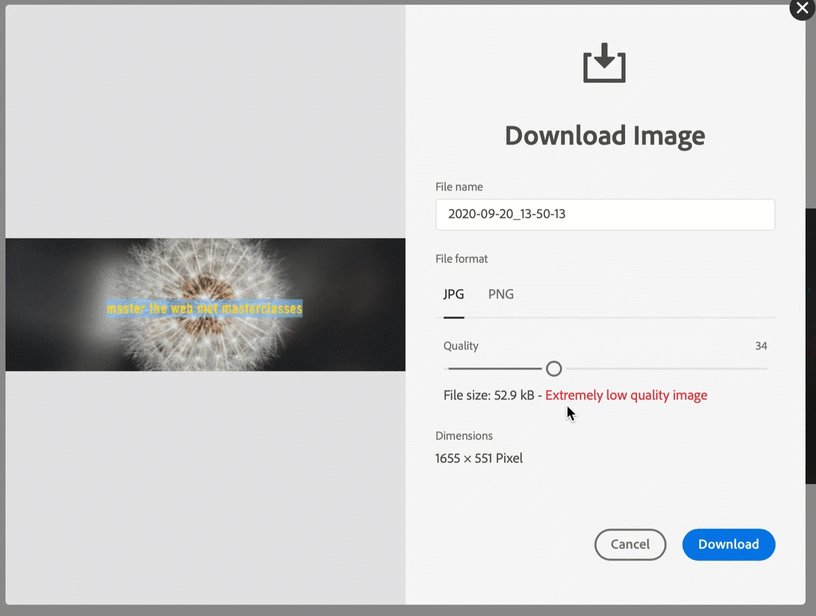
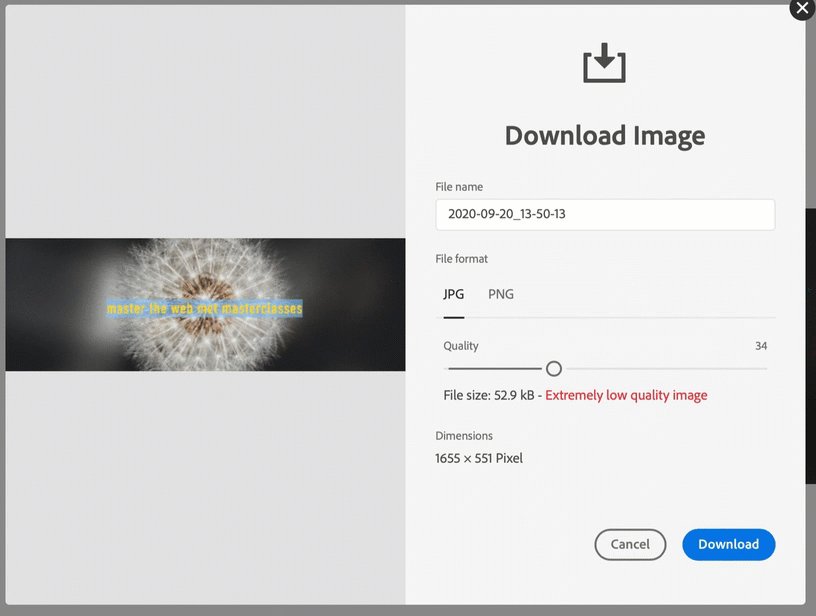
Experiment with the size and degree of compression. With Photoshop Express you can experiment with PNG or JPG and adjust quality with a slider:

The rule of thumb is that an image is no more than 300 KB in size. This overview shows what sort of file sizes to expect with different resolutions.

Overview of file size for smaller JPG photo. The decrease in file size is greatest with the first reduction in scale.
Findability
In addition to beautiful and fast-loading images, findability in search engines is often important (SEO). Especially if the image has an independent purpose (and does not serve as decoration). Then give the file a meaningful and descriptive name. Provide captions and alternate text. Place the image with the relevant text so that the search engine can figure out what is on the image.
Summary
This article describes as simply as possible the two most common formats that images (photos and images) have on the web, namely JPG and PNG. And how you can format and place them in such a way that they are easy to find for search engines.



