The difference between raster and vector graphics
If you have ever worked with graphics, you may have heard of the terms "raster graphics" and "vector graphics". But what do these terms actually mean and what is the difference between the two?

Below, I will give you a clear explanation of these two types of images and discover which format is best to choose for different situations. I'm sure this information will come in handy to you sooner or later, it's a constant feature in almost all digital productions.
Raster images: pixels in action
Let's start with raster images.
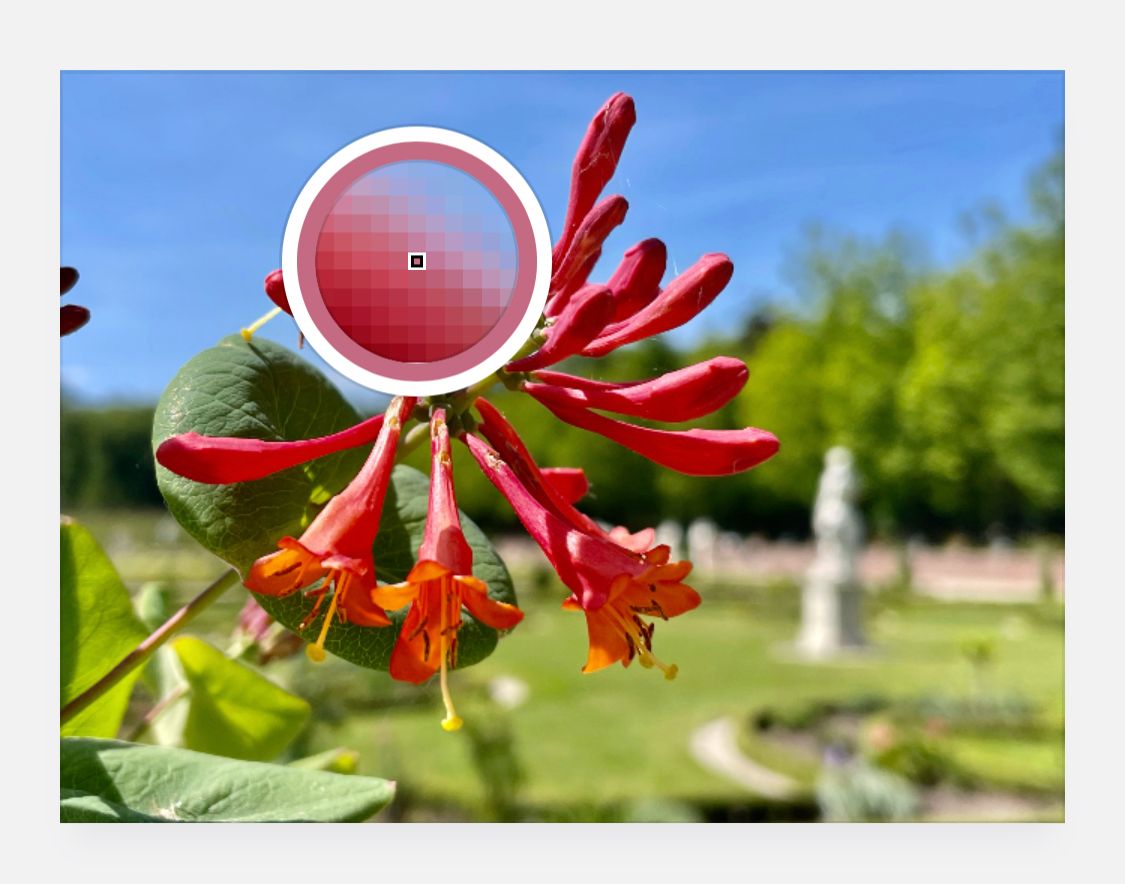
Raster images consist of a grid of small squares, which we call pixels. Each pixel has a specific colour value and together they form the visual representation of an image. Think of pictures you take with your digital camera. If you look very closely, you can see the individual pixels that make up the image.
The important feature of raster images is that they are made up of a fixed number of pixels. When enlarging a raster image, the pixels are simply stretched, which can result in a blurry or blocky image. This is because the original pixels are magnified, making the image less sharp.

Vector graphics: perfection without limits
Now we move on to vector graphics.
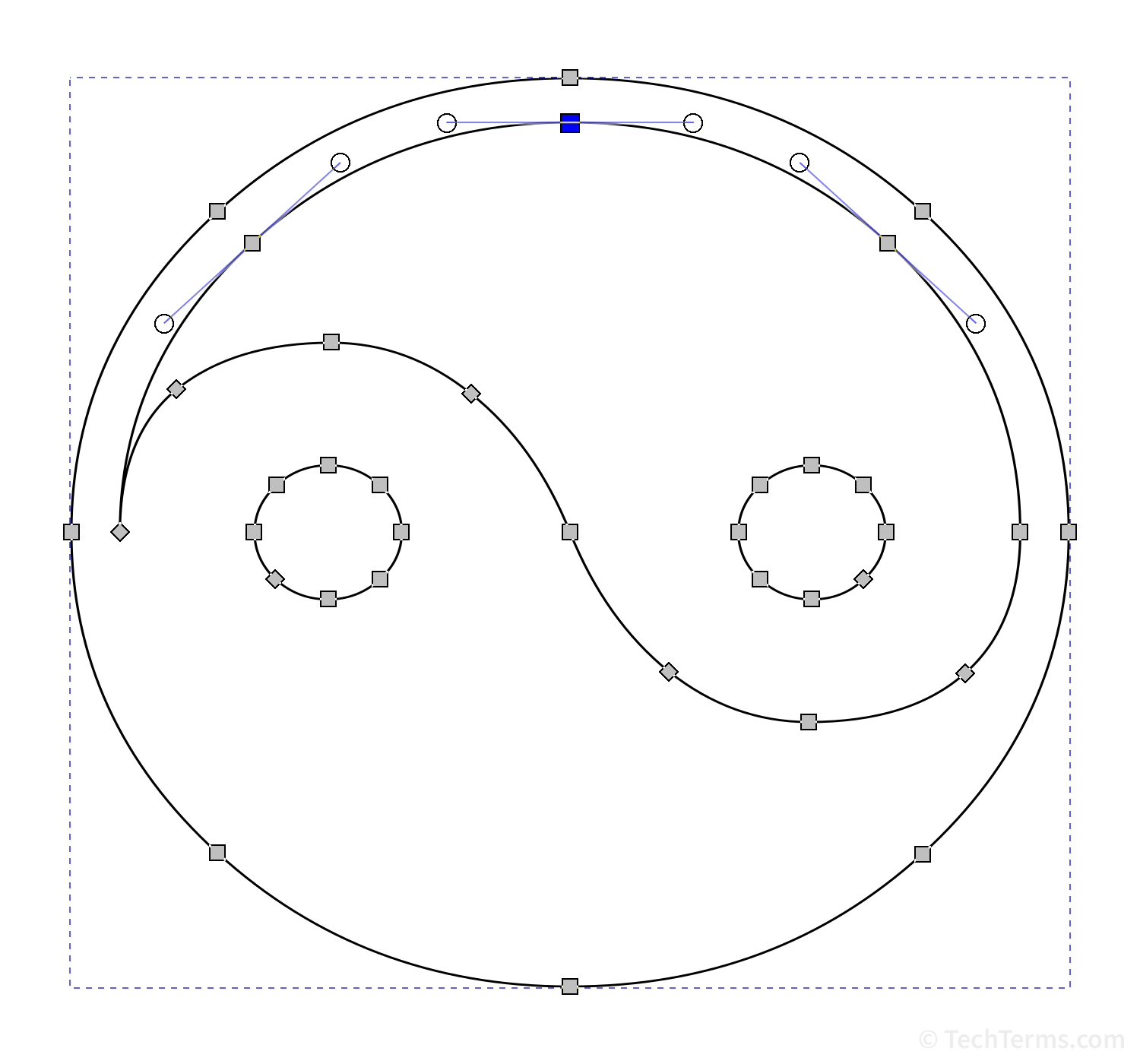
Vector graphics are different from raster graphics because they are not based on pixels. Instead, they are formed by mathematical equations that define points, lines and curves. This means that vector graphics are scalable, meaning they can be enlarged or reduced without loss of quality.
The uniqueness of vector graphics is that they offer perfection without limits. You can endlessly resize a vector image and still keep its sharpness and clarity. This makes vector graphics ideal for creating logos, icons and other graphic elements where accuracy and flexibility are important.

Which format is the best choice
Now that you understand the difference between raster and vector graphics, it's time to decide which format is best for different situations. Here are some guidelines:
- Raster images (JPG, PNG, GIF and WebP): Raster images are ideal for capturing photographs and detailed images. They are suitable for situations where the exact representation of pixels is important, such as photography, website images and digital artwork.
JPG is often used for photos with many colour gradations, while PNG is suitable for images with transparency and GIF for animated images.
WebP is an emerging image format developed by Google that supports both lossy and lossless compression. It often offers a smaller file size than JPG and PNG, allowing web pages to load faster. - Vector graphics (SVG, AI, EPS):
- SVG (Scalable Vector Graphics): SVG is a popular vector format for web use. It offers scalability without losing quality, which means you can endlessly resize SVG images without them becoming blurry. SVG images are ideal for logos, icons and graphics on websites. They can also be animated using CSS or JavaScript.
- AI (Adobe Illustrator): AI is the native file format of Adobe Illustrator, a widely used graphic design programme. AI files contain vector-based information and are useful for creating and editing complex illustrations, logos and graphic designs.
- EPS (Encapsulated PostScript): EPS is a versatile vector format that can be used in both print and digital media. EPS files can be opened and edited with various design software and are suitable for print materials such as brochures, posters and business cards.
When choosing the right format, it is important to consider the intended use of the image. If you want to use an image on a website, I recommend choosing raster images such as JPEG or PNG for photography and detailed images, and SVG for scalable graphics.
For print and design, vector graphics such as AI and EPS are more suitable because of their scalability and editability.
Keep in mind that the right format depends on the specific needs of your project. Consider the intended use, scalability and desired quality when selecting the format. With the right choice, you can ensure that your images look their best and load quickly, whether they are displayed digitally or printed.
An electronic book may contain a combination of vector- and raster-based elements, where vector-based text elements are used for scalability and adaptability, while raster-based graphics are used for visual display.



