Mastering Transparent Backgrounds for Logos: Insights into PNG, WebP, and SVG Formats
In the quest to create a logo that stands out on any website theme—be it light or dark mode—the journey involves not just creativity but also a strategic choice of technology or tools, whether through AI-generation, handcrafted designs, or any method in between.

Much like in music, where every piece is suited for certain orchestras, the choice of image format plays a crucial role in ensuring the logo performs harmoniously across various digital platforms.
My adventure in logo design highlighted the importance of choosing between PNG, WebP, and, crucially, SVG formats, each with its unique advantages for handling transparency and ensuring design integrity across various backgrounds.
This is what started my research. I have mad a logo and normally it is on a white background. But it also serves as icon in the browser and then it needs to work in dark mode. I noticed that the white became grey and I had to find a solution.
The Challenge: Apply transparent background
The central challenge I encountered was ensuring that the white elements of my logo remained visible against both light and dark backgrounds.
I had made my logo transparent but then I suddenly noticed that everything I thought was white was also immediately transparent. As you can see below:

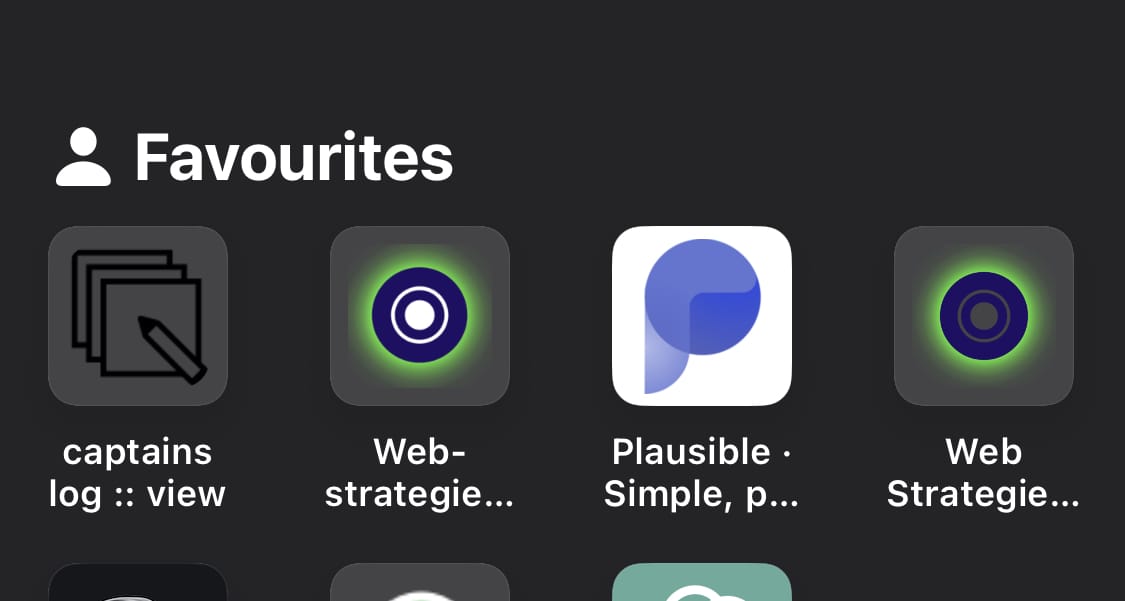
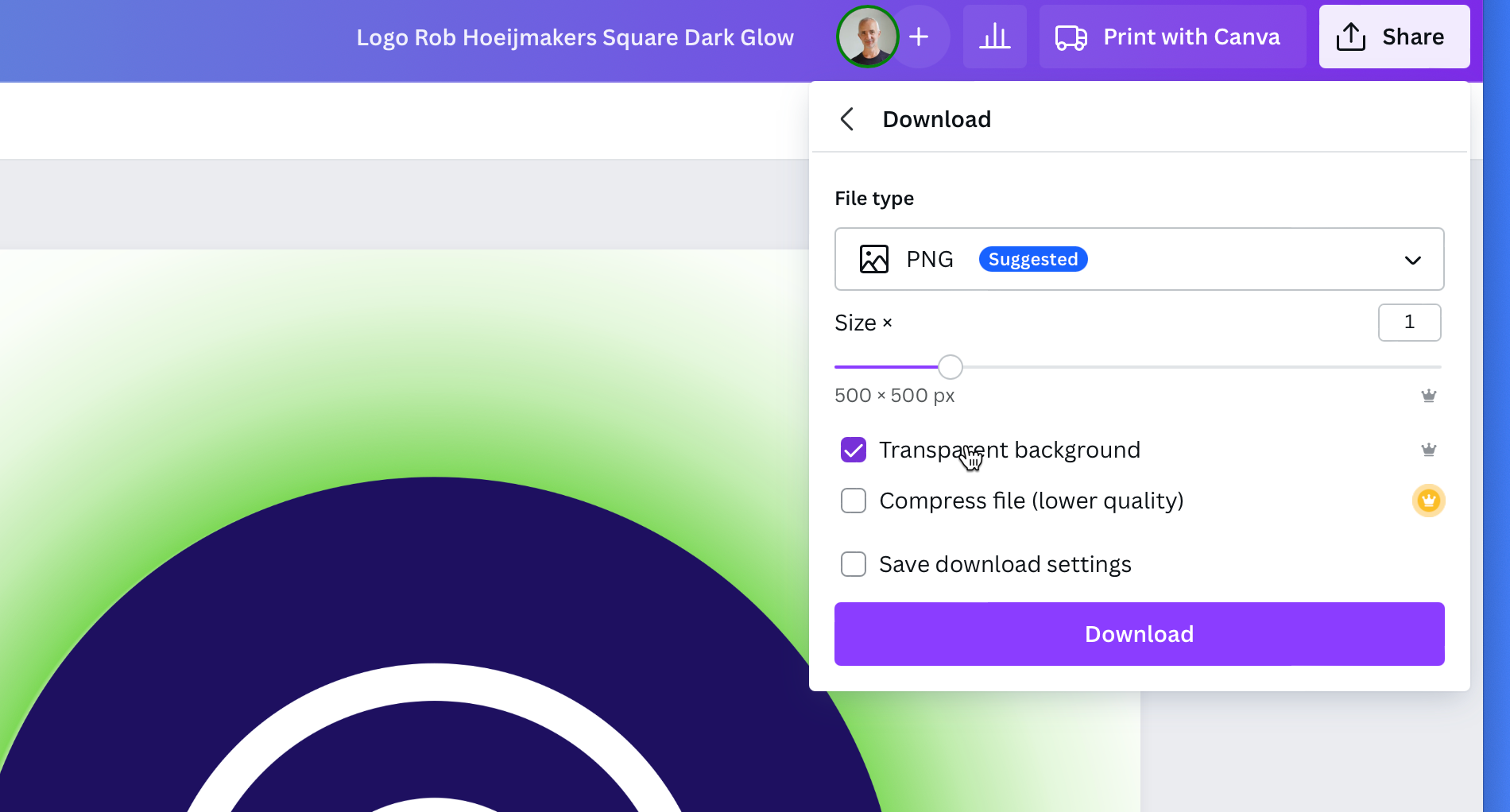
By default, the background is displayed as white and so it can lead to misunderstandings where elements are also white. I work in Canva and I decided to bring in a white circle that now is the background of the logo. So behind the blue.
The partial white background explained. I put a white circle up to prevent it from being transparent.
Understanding Image Formats for Logos
First thing I looked into is which image formats actually can be transparent and I found these three web formats:
PNG (Portable Network Graphics): Favoured for its lossless compression, PNG is ideal for logos requiring sharp edges and clear transparency. It ensures that logos retain their quality and detail without adding a background, making them versatile for various web backgrounds.
WebP: A newer format designed for the web, WebP offers efficient compression methods, reducing file sizes significantly compared to PNG, without a notable loss in quality. It supports transparency, making it a good choice for web applications where speed and performance are considerations.
SVG (Scalable Vector Graphics): Unlike PNG and WebP, which are raster formats, SVG is vector-based. This means it uses mathematical equations to define shapes and colors, allowing for infinite scalability without loss of quality. SVGs are particularly suited for logos due to their scalability, transparency support, and small file sizes. They perform exceptionally well across different devices and resolutions, including high-DPI (dots per inch) displays.
Send ChatGPT (Dall-e) an image, e.g. JPG, and ask it to make the background transparent and available as a PNG.
Consider SVG
The realization that SVG could offer a more elegant solution prompted a reassessment of my approach. SVG's ability to scale without losing quality meant that the logo could be used in a wide range of sizes without needing different files for each use case.
Moreover, editing the SVG file to adjust colors or enhance visibility on different backgrounds is straightforward, ensuring that all elements of the logo remain distinct and visible, regardless of the theme.
For logos, SVG offers a distinct advantage: it's possible to adjust the CSS directly within the SVG file or via external stylesheets, enabling dynamic changes such as color adjustments for dark mode. This level of control is particularly beneficial for maintaining brand consistency across various platforms and themes.
But my logo is small on the website and can be used without having to make any changes with CSS. I tested it and SVG turned out to result in a much larger file in my case. So I opted for PNG. The SVG is useful if I wanted to set up a booth, for example, or put the logo on a hot air balloon.

Choosing the Right Format
When finalizing the logo design, considering the format became a strategic decision:
- PNG remains a strong candidate for static images where lossless quality is paramount.
- WebP is optimal for web use where performance and speed are critical, without significantly compromising on quality.
- SVG stands out for logos due to its scalability, transparency, and ease of editing, making it the preferred choice for ensuring logo visibility and adaptability across different backgrounds and resolutions.
The journey through the intricacies of image formats underscored a key lesson: the choice of format can significantly impact the effectiveness and versatility of a logo.
By leveraging the strengths of SVG for logos, alongside understanding when to use PNG and WebP, designers and strategists can ensure that their logos not only look sharp but also transition seamlessly between light and dark modes, enhancing brand presence across digital platforms.
Incorporating SVG into your logo design strategy not only addresses the visibility challenge across themes but also embraces the future of web design, where scalability, performance, and adaptability are key.
And WebP comes to play when you use plugins like LiteSpeed caching and other ways to optimize images. These solutions might take PNG and compress and transform it into the more lightweight WebP format.
I here include a PNG, a WebP and a SVG image, all with a transparent background, and you can check the difference in quality yourself.