Why I use BrowserStack for testing and previewing
Uncover the power of BrowserStack with expert insights. Learn why top web strategists like it for seamless testing and development.

As a Web Strategist, my journey through the digital landscape has taught me the importance of meticulous testing and previewing. Ensuring that websites and applications look and function flawlessly across various devices and browsers is a non-negotiable part of my workflow. That's why I consider BrowserStack to be an indispensable tool in my arsenal.
In this article, I'll share my personal experience and insights into why BrowserStack has become a trusted companion for my web development endeavors.
A World of Real Devices at Your Fingertips
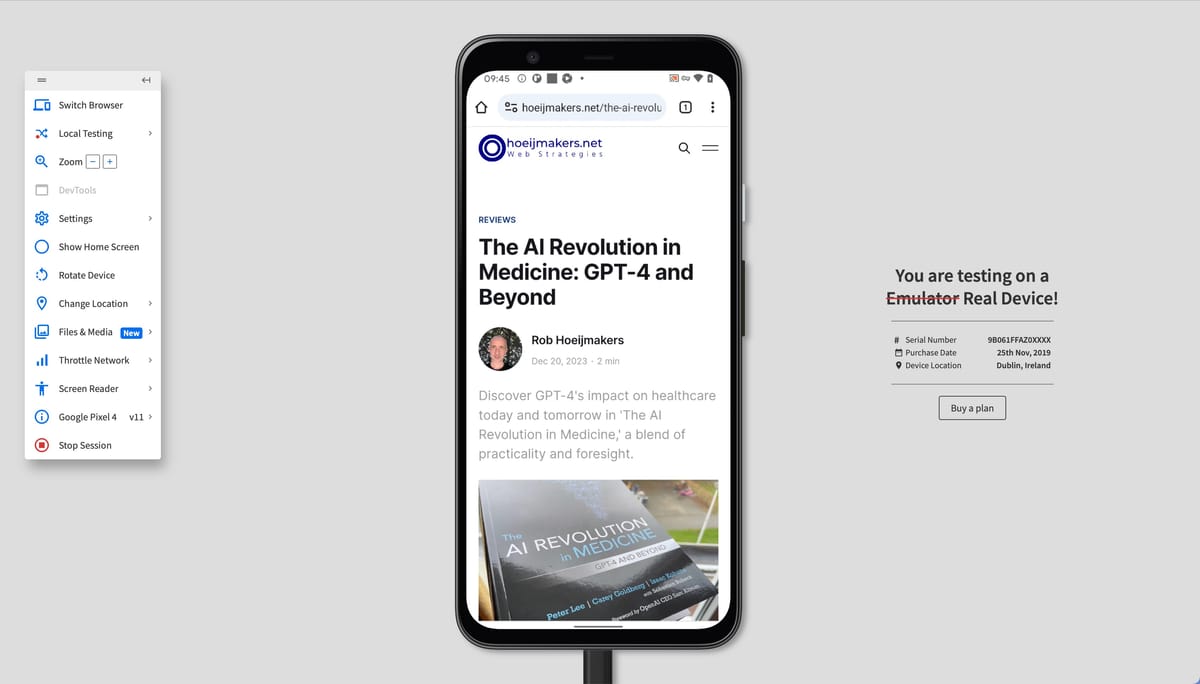
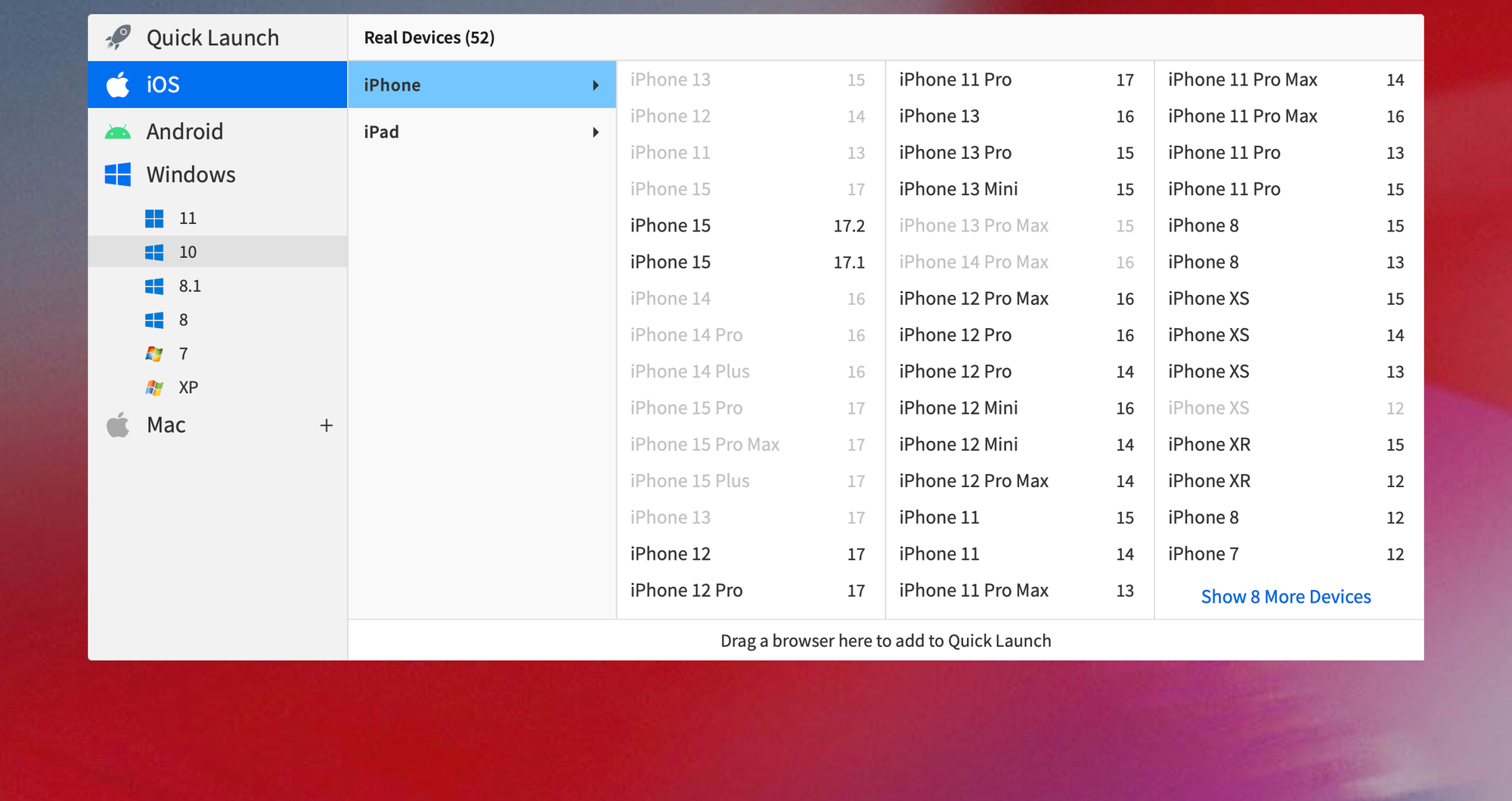
One of the most compelling reasons I turn to BrowserStack is the access it provides to a vast array of real mobile devices. When creating websites or apps, it's often impossible to physically possess every device that your audience might use. BrowserStack changes the game by granting you virtual access to a comprehensive library of real phones and tablets.
Imagine being able to see how your web page or application truly looks and performs on an iPhone X, a Samsung Galaxy S21, or even a vintage Nokia 3310. BrowserStack makes this possible, allowing you to capture authentic screenshots and evaluate real-world performance. The insights gained from testing on real devices are invaluable and can save you from unexpected user experience hiccups down the road.

Realism Without the Complexity
While the importance of real device testing cannot be overstated, I also appreciate BrowserStack's ability to simulate mobile devices. Simulations replicate the appearance and behavior of specific devices, ensuring consistency in your digital creations. They're like having a virtual gallery of devices at your disposal.
Simulations are especially useful when you need to streamline your testing process or when access to physical devices is limited. With a few clicks, you can verify that your content looks and works as intended across a range of popular devices. It's a time-saving feature that maintains a high level of realism in your testing workflow.
Choose real phones for accurate performance and device-specific testing. Emulations offer cost-effective efficiency and broad compatibility checking. Optimize your testing strategy based on your specific project needs.
Simple Checks to Complex Scenarios
What I find particularly impressive about BrowserStack is its versatility. It caters to a wide range of testing scenarios, from simple checks to more complex, real-time debugging. Whether you're performing cross-browser testing, mobile responsiveness checks, or debugging issues in real time, BrowserStack adapts to your needs.
It allows you to conduct thorough testing without the hassle of managing physical devices or setting up complex testing environments. With BrowserStack, you can elevate your development workflow, enhance collaboration among your team, and ultimately deliver polished digital creations to your audience.