Webpages require strong headings
Headings are like signposts that point the way through the text. Headings give good readability for humans and search engines. I revisited this basic but vital skill.

In the ever-evolving landscape of online content, the synergy between search engine optimisation (SEO) and user experience is paramount. A fundamental yet often underestimated element in this balance is the strategic use of headings (or headers) within your web documents. Content can literally fall flat without headings.
By ensuring that your headings are not just visually appealing, but also well-structured and optimised, you can significantly enhance both SEO rankings and user engagement.
Introducing HeadingsMap
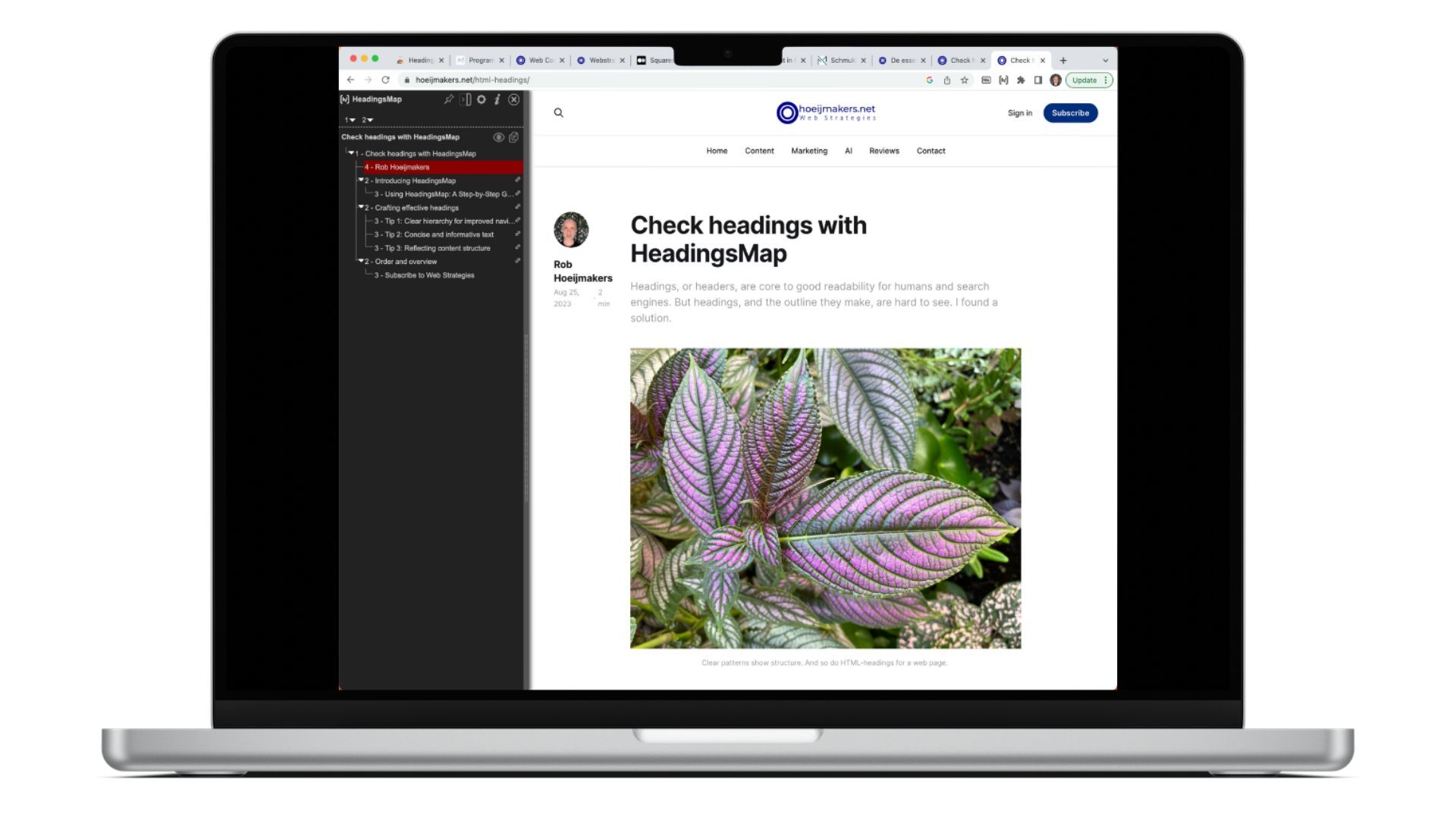
Despite the fact that headings define the supporting structure of a web page, they are actually surprisingly hard to see. Design and structure are only loosely coupled.
To streamline your heading optimisation efforts, I am happy to share the "HeadingsMap" Chrome browser extension. This simple yet powerful tool provides a clear outline for any web page.
With colour-coded indicators and an interactive interface, HeadingsMap enables you to quickly identify any issues with your heading structure.

Using HeadingsMap: A Step-by-Step Guide
- Install the Extension: Search for "HeadingsMap" in the Chrome Web Store and install the extension.
- Navigate to Your Web Page: Open a web page that you want to assess.
- Activate HeadingsMap: Click on the HeadingsMap icon in your browser's toolbar to activate the tool.
- Visualise the Hierarchy: As you browse the page, HeadingsMap displays a visual hierarchy of headings on the right side of your screen. Different levels of headings are colour-coded for easy identification.
- Spotting Issues: Easily identify missing or incorrectly ordered headings, allowing you to make immediate adjustments.
With HeadingsMap, you can now embark on a journey of enhanced heading optimisation, ensuring that your content not only captivates your readers but also resonates with search engines.
With this tool I can quickly verify structure and it becomes easier to work with web builders . Those can be a little opaque when it comes down to headings. You might pull in visual elements, like a read more block or newsletter promo, and things mess up quickly. The tool gives you a better view on what is happening behind the curtains and straighten the structure out again.
Crafting effective headings
Now that you have the powerful tool of HeadingsMap at your disposal, let’s go through three top tips for crafting headings that maximise both SEO and usability:
Tip 1: Clear hierarchy for improved navigation
Effective headings act as signposts, guiding readers through your content seamlessly. Establish a clear hierarchy by utilising HTML heading tags (H1, H2, H3, etc.) in the proper order. This helps both users and search engines understand the importance and relevance of each section.
Tip 2: Concise and informative text
Craft headings that succinctly convey the essence of each section. Use keywords that resonate with your content's theme, as these keywords can boost SEO rankings. However, avoid keyword stuffing—keep your headings concise while maintaining their ability to capture the essence of the content.
Tip 3: Reflecting content structure
Headings should accurately reflect the structure of your content. Each major idea or subtopic should have a corresponding heading, allowing readers to anticipate what's ahead. This not only aids comprehension but also reinforces the theme for search engines.
Order and overview
If you are like me you want some order and grip on content. And even more if this leads to better SEO and Usability. I never fully grasped titles, headers and headings, but with the extension I get visual feedback on what the structure is and how it is worded.
I was able to spot a number of errors (after being warned by an Ahrefs report) in the structure of pages and corrected it very quickly.
<head>): The <head> element is not usually visible on the web page itself. It's a container for metadata and other head elements, such as the title of the page, links to stylesheets or scripts, and other information that helps browsers and search engines understand and render the page correctly. It's like the behind-the-scenes metadata for the webpage.Header (<header>): The <header> element is a visible part of the webpage, usually found at the top of a section or the top of the entire page. It often contains branding elements like logos, navigation menus, and introductory text. The <header> is a way to present important introductory content to your visitors.Heading (<h1>, <h2>, <h3>, etc.): Headings are used to structure and organize the content within the body of a webpage. They range from <h1> (the highest level, often used for main titles) to <h6> (the lowest level, typically used for subheadings). These elements help both users and search engines understand the hierarchy of your content. The topic of this article.Also check out my (well structured) article on topic clusters and pillar pages to see how all content matches together.



